Spesso mi trovo a dover affrontare problematiche attinenti a soluzioni di gestione documentale basate sulla piattaforma open Alfresco. Una in particolare riguarda la funzionalità di gestione dei metadati implementata da Alfresco. Per chiarire il contesto ecco un caso d’uso.
1. Apro il browser, effettuo l’acceso su Alfresco Explorer e inserisco un documento.
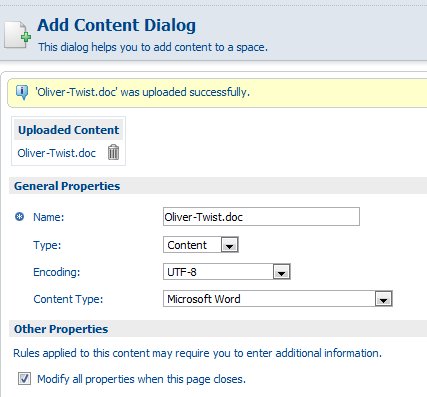
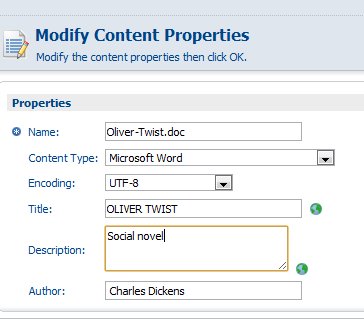
2. Il wizard mi porta ad un form in cui oltre al nome del documento posso inserire ulteriori proprietà come per esempio una descrizione, un titolo o il nome dell’autore.
3. Al termine del wizard il documento e tutte le sue meta-informazioni sono archiviate su Alfresco.
Le proprietà di un documento messe a disposizione di default da Alfresco (titolo, descrizione, autore ecc.) sono molto utili e permettono all’utente di effettuare ricerche avanzate sul repository filtrando per esempio l’autore o il titolo di un romanzo.
Ma cosa succede se invece di libri o romanzi un cliente chiede di archiviare contenuti inerenti al proprio business come per esempio fatture, documenti di trasporto, cartelle cliniche e così via?
Una fattura non ha un ‘autore’ ma piuttosto un numero identificativo, un’anagrafica di riferimento, una partita iva, un’imponibile, e tanti altri meta-dati.
Un’aspetto molto interessante di Alfresco è proprio la possibilità di estendere il suo modello di dati di base attraverso la creazione e la personalizzazione di quello che viene chiamato “Custom Content Model”.
Un Content Model è una collezione di tipi e aspetti che definiscono un modello personalizzato di dati all’interno del Repository Data Dictionary di Alfresco.
Caricando in Data Dictionary un file xml “opportunamente formattato” è possibile estendere il “Base Model” di Alfresco aggiungendo proprietà di dati personalizzate. Ecco un esempio.
<?xml version="1.0" encoding="UTF-8"?>
<model name="inv:invoiceModel" xmlns="http://www.alfresco.org/model/dictionary/1.0">
<description>Custom Content Model INVOICE</description>
<author>FooSoft.com </author>
<version>1.0</version>
<imports>
<import uri="http://www.alfresco.org/model/dictionary/1.0" prefix="d" />
<import uri="http://www.alfresco.org/model/content/1.0" prefix="cm" />
</imports>
<namespaces>
<namespace uri="http://www.foosoft.com/model/content/1.0" prefix="inv" />
</namespaces>
<types>
<type name="inv:invoice">
<title>Invoice</title>
<parent>cm:content</parent>
<properties>
<property name="inv:number">
<title>Number</title>
<type>d:text</type>
<mandatory>true</mandatory>
</property>
<property name="inv:date">
<title>Date/title>
<type>d:date</type>
<mandatory>true</mandatory>
</property>
<property name="inv:shipTo">
<title>Ship to</title>
<type>d:text</type>
<mandatory>true</mandatory>
</property>
<property name="inv:totalPrice">
<title>Total price</title>
<type>d:text</type>
<mandatory>true</mandatory>
</property>
</properties>
</type/
</types>
Non mi dilungherò sul concetto di Content Model, dettagli e approfondimenti possono essere trovati qui.
ADAMO
Il progetto Adamo nasce come strumento di supporto per l’end-user al fine di rendere più facile e accessibile la funzionalità di gestione dei custom model su Alfresco. Adamo è l’acronimo di Alfresco DAta MOdel. Integrando le API Java e quelle Webscript Restful messe a disposizione da Alfresco con la tecnologia Spring-Surf, Adamo espone un front-end web che permette una più facile e intuitiva gestione dei custom model di Alfresco. Piuttosto che creare manualmente il proprio file xml con il modello di dati (file che deve essere prima caricato su Alfresco e successivamente post-configurato per essere visualizzato sul Web Explorer), con Adamo è possibile inserire e modificare tipi e proprietà di dati direttamente dal web. Nel dettaglio il progetto Adamo si compone di 2 moduli:
– Adamo-core
– Adamo-surf
Adamo-Core
Adamo-core implementa il livello di servizio necessario per interfacciarsi col Repository Data Dictionary di Alfresco. Una serie di webscript java-backed permettono di gestire il CRUD del Custom Model. I webscript utilizzano l’interfaccia com.adamo.service.DataModelService che fornisce l’accesso ai content meta-data nel Repository Data Dictionary di Alfresco. Vediamone un’estratto della sua implementazione per la creazione di un Custom Type.
public class DataModelServiceImpl implements DataModelService {
private static final String MODEL_FILE_NAME= "InvoiceModel.xml";
public void createType(String name, String description, String parentName, String title){
M2Model m2mod=getRepoM2Model(MODEL_FILE_NAME);
if (m2mod==null) {
//create M2Model instance
m2mod= M2Model.createModel("inv:invoiceModel");
m2mod.setDescription("My Custom Model");
m2mod.setAuthor("foo");
m2mod.setVersion("1.0");
m2mod.createNamespace("http://www.foosoft.com/model/content/1.0", "foo");
m2mod.createImport(NamespaceService.DICTIONARY_MODEL_1_0_URI, NamespaceService.DICTIONARY_MODEL_PREFIX);
m2mod.createImport(NamespaceService.SYSTEM_MODEL_1_0_URI, NamespaceService.SYSTEM_MODEL_PREFIX);
m2mod.createImport(NamespaceService.CONTENT_MODEL_1_0_URI, NamespaceService.CONTENT_MODEL_PREFIX);
}
M2Type m2type=m2mod.createType(name);
m2type.setParentName(parentName);
m2type.setDescription(description);
m2type.setTitle(title);
registerM2Model(m2mod);
} }
Il formato utilizzato per i webscript e di tipo atom. Ecco il descrittore createtype.get.desc.xml per l’operazione di creazione di una Custom Type.
<webscript>
<shortname>Create Type webscript</shortname>
<description>Create type webscript</description>
<url>/adamo/createtype?name={name}&description={description?}&title={title?}</url>
<args>
<arg>
<shortname>name</shortname>
<description>The name of the type (prefix:name)</description>
</arg>
<arg>
<shortname>description</shortname>
<description>The description of the type</description>
</arg>
<arg>
<shortname>title</shortname>
<description>The title of the type</description>
</arg>
</args>
<authentication>user</authentication>
<format default="atom">argument</format>
</webscript>
La parte java-backed relativa al webscript è invece l’oggetto org.alfresco.module.adamo.CreateTypeScript. Nella sua implementazione, viene esteso dapprima l’oggetto DeclarativeWebScript di Alfresco per permettere la realizzazione del nostro webscript restful di creazione di un Custom Type. Successivamente è possibile usare il livello di servizo com.adamo.service.DataModelService per archiviare il meta-dato nel Repository Data Dictionary. Ecco un estratto di codice.
public class CreateTypeScript extends DeclarativeWebScript
{
private static final String PARENT_TYPE_NAME= "inv:invoiceModel";
private static final String LAST_UPDATE_KEY= "lastUpdated";
/** DataModel service */
protected DataModelService dataModelService;
HttpServletRequest httpReq = ((WebScriptServletRequest)req).getHttpServletRequest();
String name = httpReq.getParameter("name");
String description = httpReq.getParameter("description");
String title = httpReq.getParameter("title");
// Using DataModelService to create a custom type
dataModelService.createType(name,description,PARENT_TYPE_NAME,title);
return model;
}
}
Adamo-Surf
Adamo-surf è invece il web front-end dell’applicazione ed è sviluppato utilizzando Spring-Surf, la stessa tecnologia usata per Alfresco Share. Spring-Surf è stato sviluppato in origine da Alfresco e ora è stato offerto come contributo alla Spring Open Source Community con licenza Apache versione 2.0. Si tratta sostanzialmente di un framework per lo sviluppo di applicazioni Web Java basato su un sistema componentizzato di viste. Spring Surf offre agli sviluppatori una serie di utili librerie, tra cui Web Scripts, che consentono di creare interfacce applicative REST remote basate su script. Ecco alcuni link dove trovare ulteriori dettagli e approfondimenti:
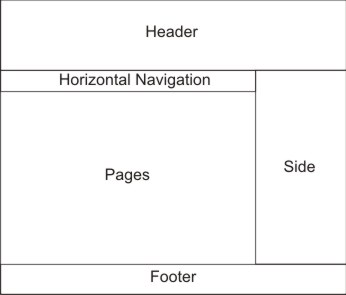
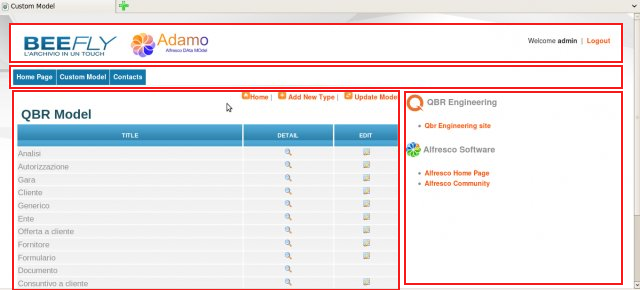
Adamo-surf usa il meccanismo di viste componentizzato per definire il layout di pagina dell’applicazione e le mette a disposizione dinamicamente attraverso una serie di chiamate webscripts REST. Il layout delle pagine web si presenta così.

 Questa filosofia di sviluppo basata sul concetto di componentizzazione degli elementi che caratterizzano una pagina web definisce alcune prerogative:
Questa filosofia di sviluppo basata sul concetto di componentizzazione degli elementi che caratterizzano una pagina web definisce alcune prerogative:
– Header, Footer, Horznav e Side hanno scope Global e rappresentano un pò in generale la parte statica di ogni pagina web;
– La sezione centrale contenente la vista tabellare dei dati invece, ha uno scope di tipo Page e ospita più in generale tutti i contenuti web che variano dinamicamente (form, elenchi ecc).
Come succede un pò con tutte le tecnologie Spring-based, ogni vista può essere realizzata attraverso la definizione di file XML. Ecco quelli che definiscono le componenti della pagina web mostrata sopra.
<!-- Component Header --> <?xml version='1.0' encoding='UTF-8'?> <component> <scope>global</scope> <region-id>header</region-id> <url>/company/header</url> </component> <!-- Component Footer--> <?xml version='1.0' encoding='UTF-8'?> <component> <scope>global</scope> <region-id>footer</region-id> <url>/company/footer</url> </component> <!-- Component Horznav --> <?xml version='1.0' encoding='UTF-8'?> <component> <scope>global</scope> <region-id>horznav</region-id> <url>/navigation/horizontal</url> </component> <!-- Component Side --> <?xml version='1.0' encoding='UTF-8'?> <component> <scope>global</scope> <region-id>side</region-id> <url>/navigation/side</url> </component> <!-- Component customModel --> <?xml version='1.0' encoding='UTF-8'?> <component> <scope>page</scope> <region-id>main</region-id> <source-id>customModel</source-id> <url>/customModel/main</url> </component>
Il tag <url> presente in ogni file associa il webscript che bisogna definire e implementare per recuperare la vista della relativa Component. E’ posizionato in webscripts/com/adamo/customModel/ e questo è il suo descrittore main.get.desc.xml
<webscript>
<shortname>Custom Model Main Section</shortname>
<description>Custom Model Page - Call Alfresco /adamo/types webscript to retrieve a custom model </description>
<url>/customModel/main?refreshTypesResponse={refreshTypesResponse}</url>
</webscript>
Si tratta di un webscript di tipo ftl con controller javascript e questi sono gli altri file che lo compongono:
– main.get.head.ftl
– main.get.html.ftl
– main.get.js
ADAMO è in fase alpha e viene distribuito con licenza GPL:
– adamo.amp – da installare su Alfresco
– admo-surf.war – da pubblicare nella cartella webapps di Tompcat Application Server
 Italiano
Italiano Inglese
Inglese