Riporto un quick tutorial su come configurare un server CDN su un sito WordPress utilizzando il servizio Amazon CloudFront. CloudFront è il servizio CDN messo a disposizione da Amazon AWS e può essere utilizzato gratuitamente per il primo anno con il pacchetto di servizi AWS Free Tier. L’utilizzo mensile prevede fino a 50 GB di traffico in uscita e 2 MLN di request HTTP/HTTPS. Dopo il primo anno il servizio è offerto in modalità pay-as-you-go e quindi con dei costi legati alla quantità effettiva di dati trasferiti. Vediamo come configurare un’istanza CloudFront su un sito WordPress.
REQUIREMENTS
– Plugin W3 Total Cache installato su WordPress
– Account Amazon AWS attivo (free tier)
ROADMAP
STEP 0. Test preliminare su gtmetrix.com
STEP 1. Configurazione Amazon CloudFront
STEP 2. Configurazione CDN su WordPress
STEP 3. Nuovo test e confronto con risultati precedenti
STEP 0. Test preliminare su gtmetrix.com
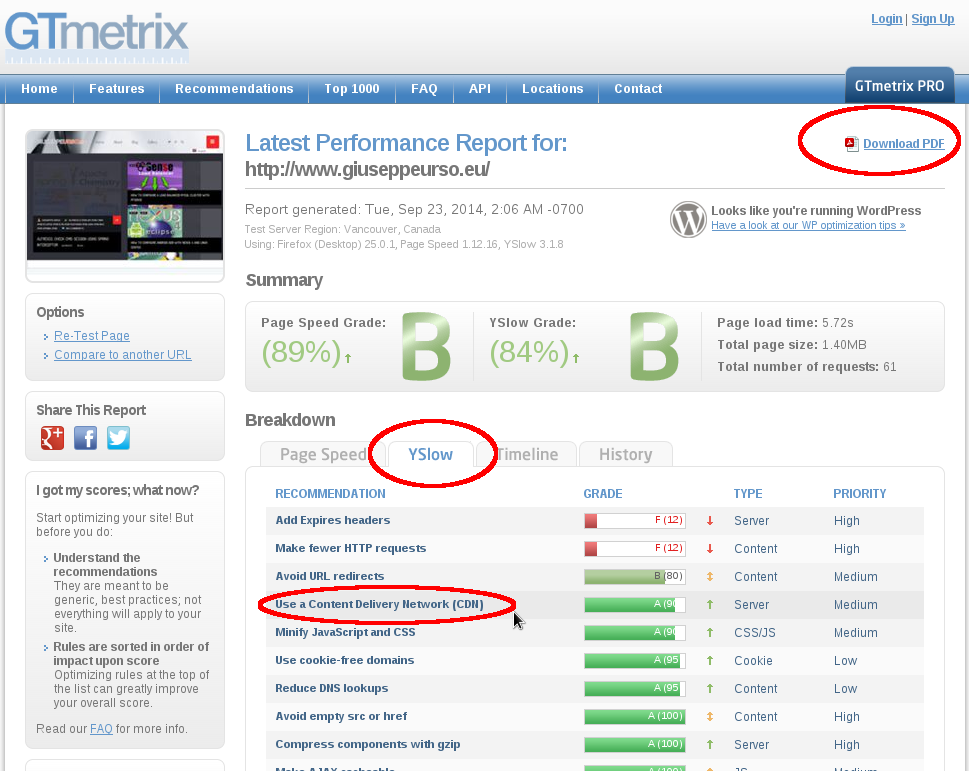
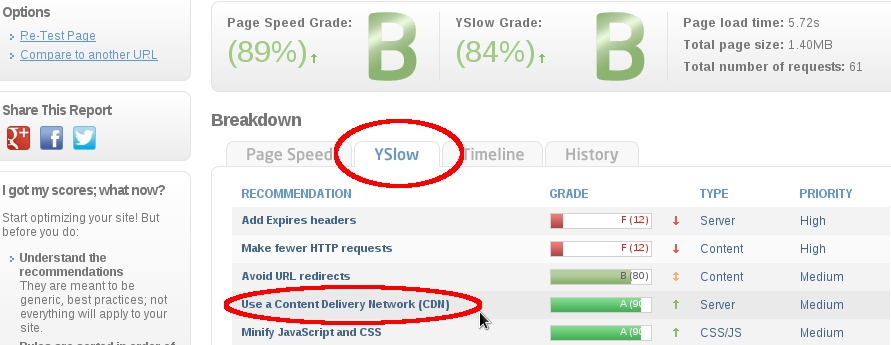
Collegarsi a gtmetrix.com e lanciare alcuni test di performance sul sito web. La scheda YSlow visualizza lo stato corrente del servizio CDN, probabilmente il risultato sarà una barra rossa con voto bassissimo. E’ possibile conservare i report generati scaricando il PDF.
STEP 1. Configurazione Amazon CloudFront
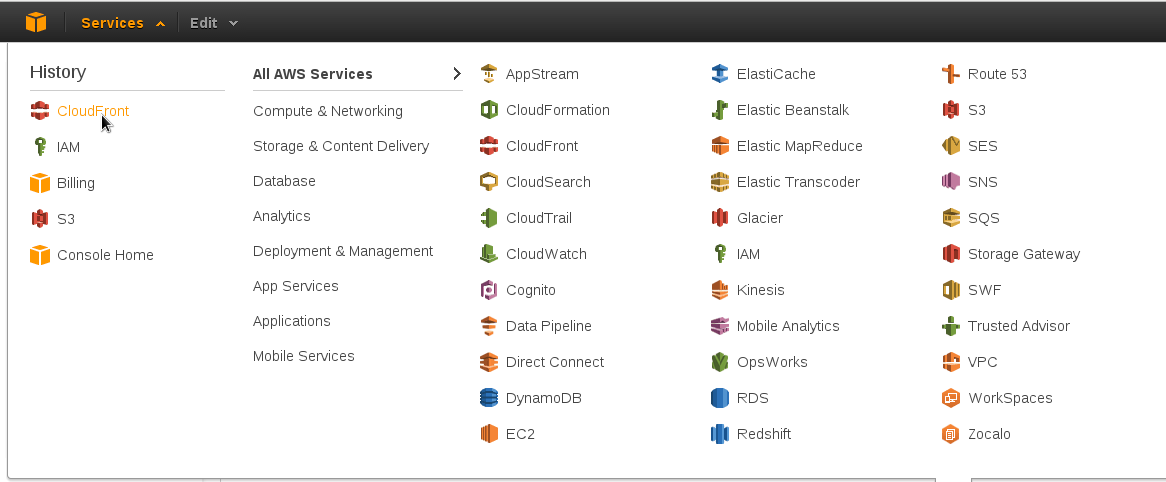
Accedere al proprio account Amazon AWS e cliccare sul servizio CloudFront
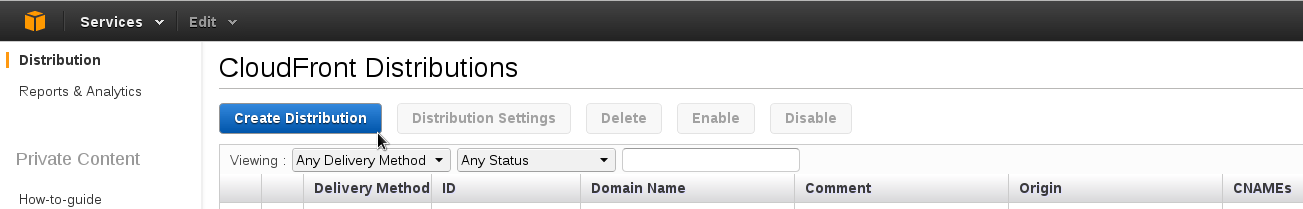
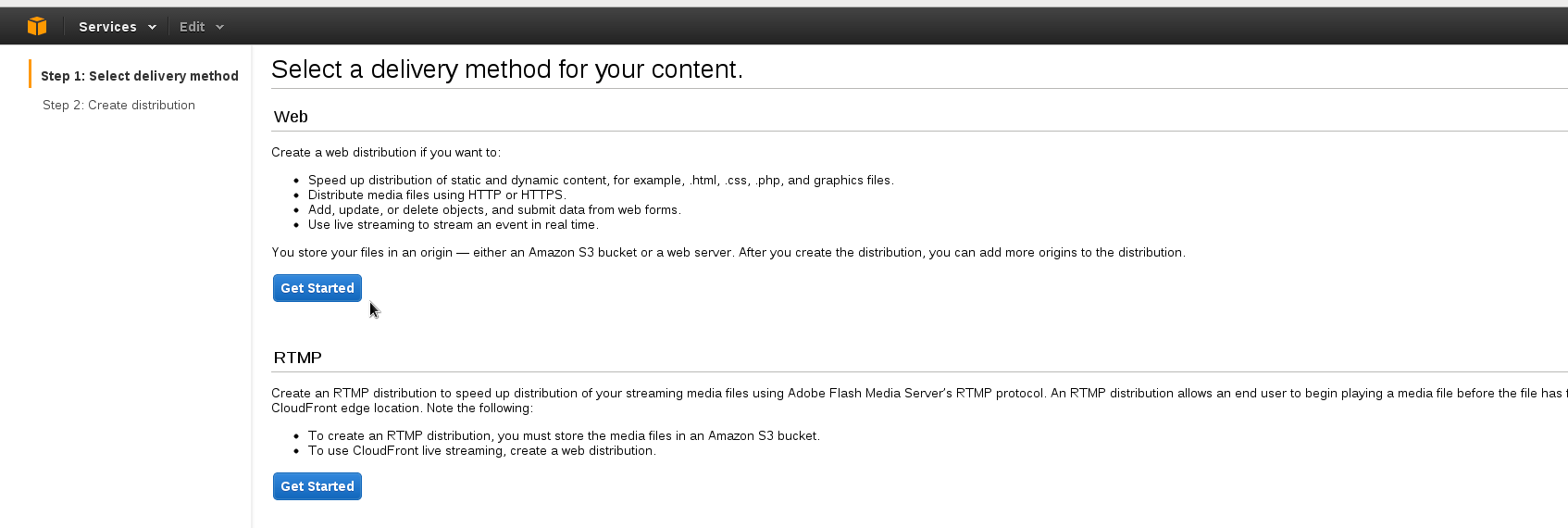
Cliccare su Service > Cloudfront > Create Distribution > Web > Get Started
Impostare Origin Domain Name=www.yoursite.com e Origin ID=origin-001, lasciare invariati gli altri campi.
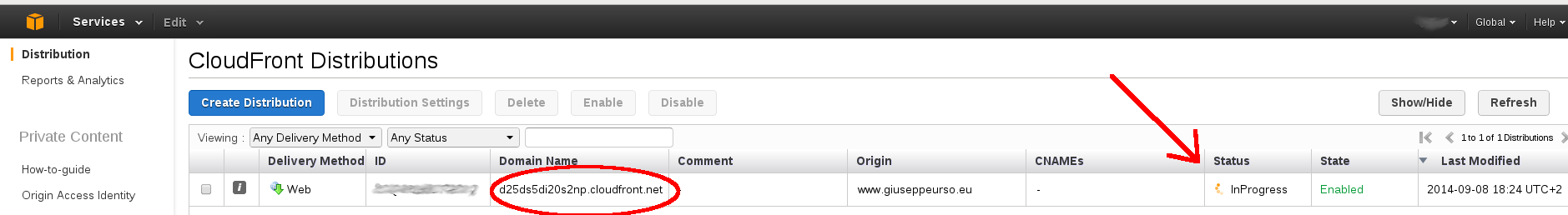
Dopo aver salvato le impostazioni ci vogliono circa 10/15 minuti per completare il deploy dell’istanza. Amazon crea random un Domain Name tipo: d25ds5di20s2np.cloudfront.net. Il Domain Name va inserito su WordPress.
Cliccare su Services > IAM > Users > Create New users
Viene creato un nuovo utente per l’accesso all’istanza CDN utilizzando il servizio IAM di Amazon. Sarà generata una chiave univoca che servirà a WordPress (copiare su un file txt key-ID e key-password)
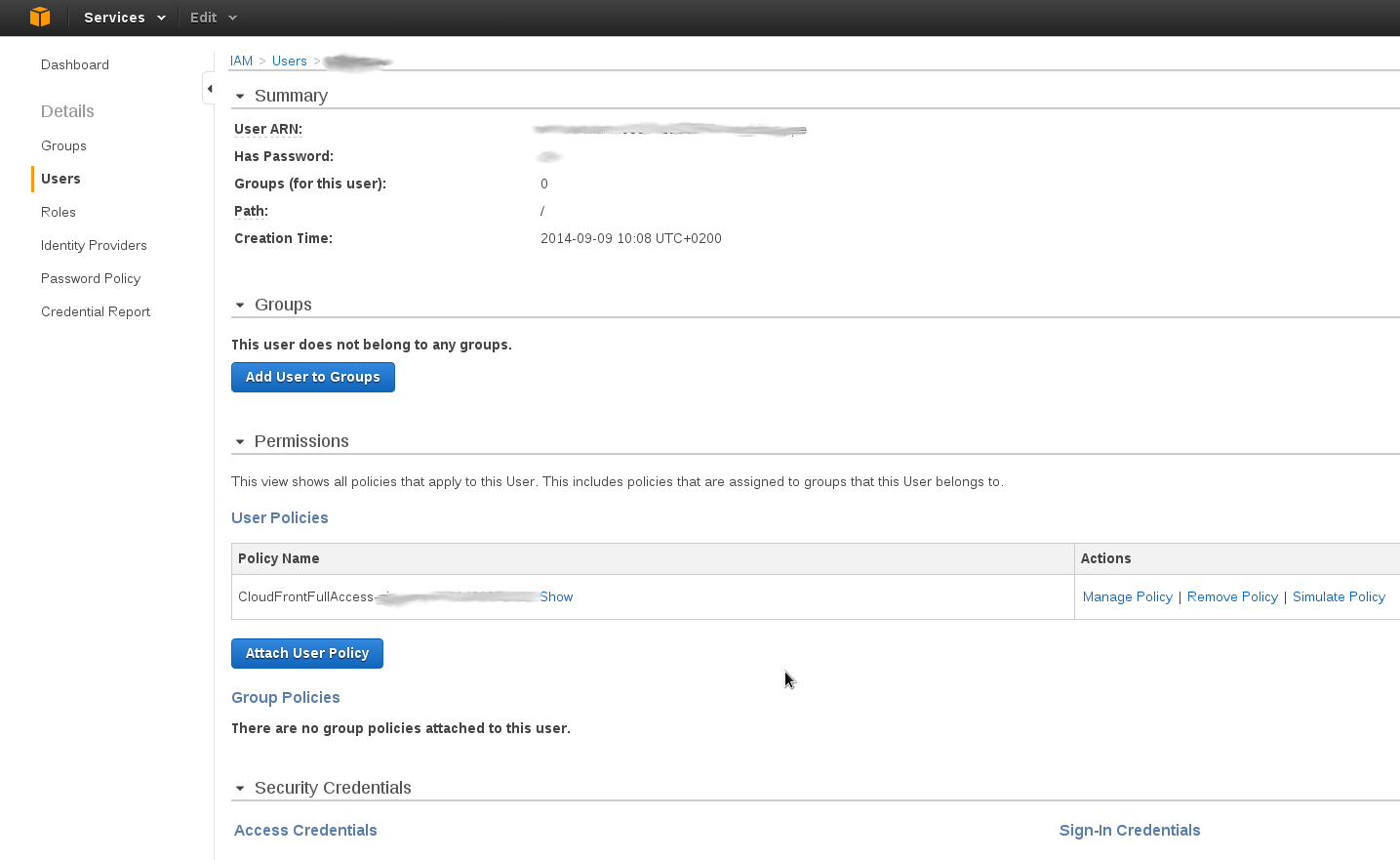
Cliccare su Users > new_user > Attach User Policy > Select Policy Template > CloudFront Full Access > Select > Apply policy
Viene impostata una user policy per l’utente creato. Si può fare un test sulla policy cliccando su Simulate Policy.
STEP 2. Configurazione CDN su WordPress
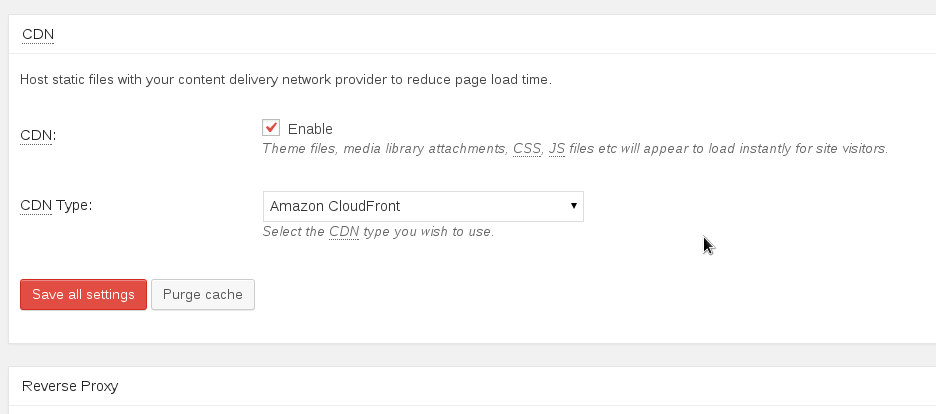
Sul menu di sinistra cliccare su Performance > General Settings > CDN
Abilitare il flag CDN e impostare Amazon CloudFront in modalità Original Pull/Mirror
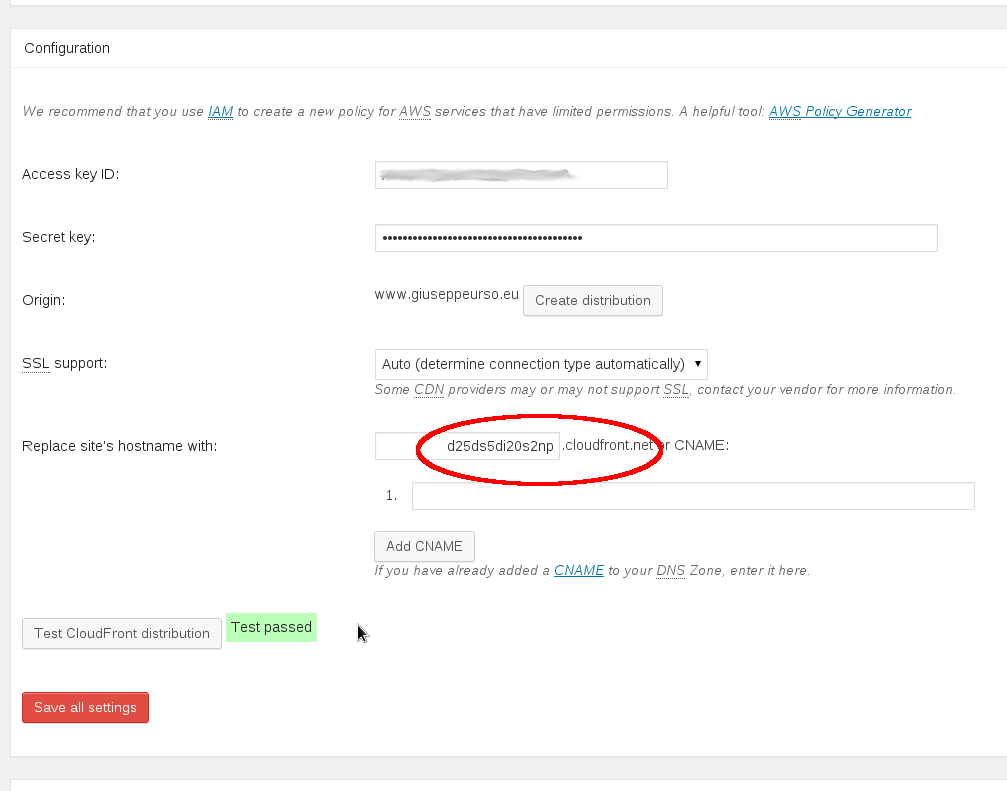
Cliccare su Performnance > CDN > Configuration
Inserire access key ID e secret key generata da Amazon IAM (STEP 1). Il valore di Origin è il proprio sito web mentre il server CDN è il DNS ID generato da Amazon. Effettuare un Test della connessione.
STEP 3. Nuovo test e confronto con risultati precedenti
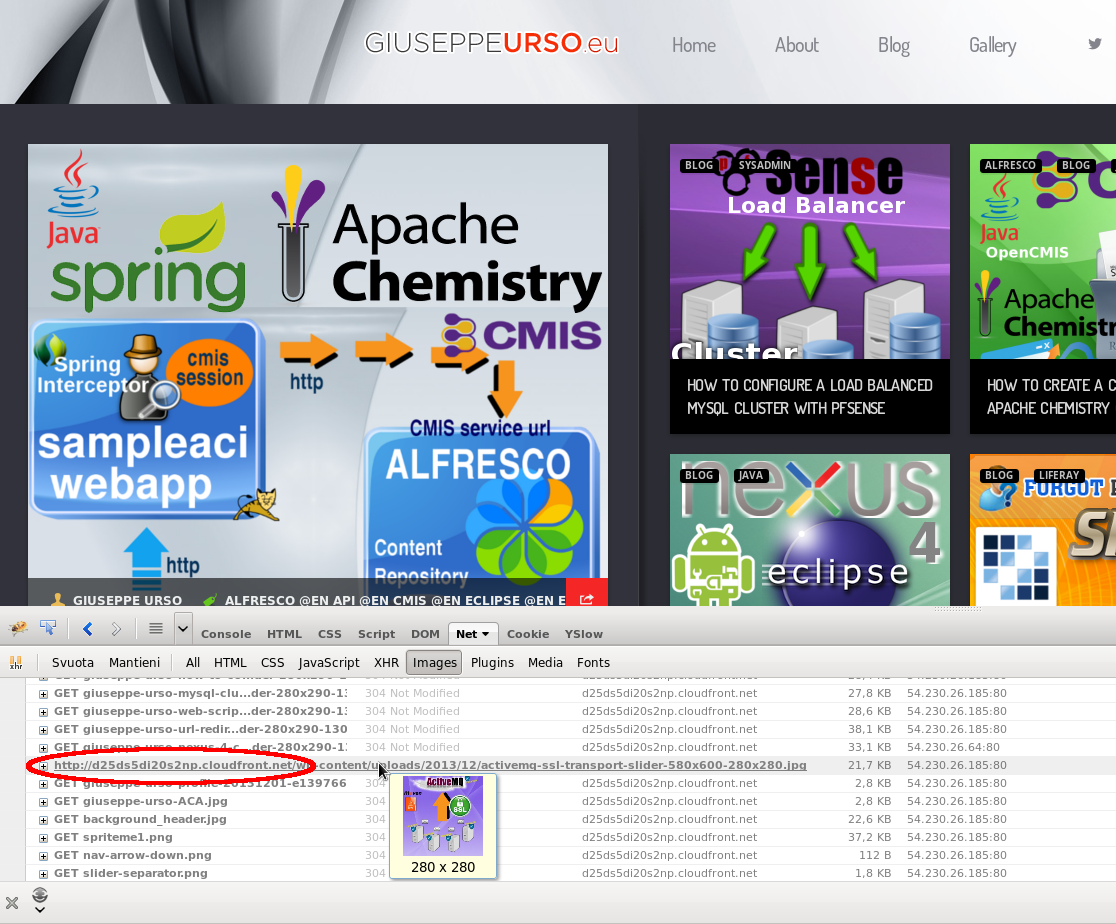
Un primo Test sulle url di immagini o css presenti sul proprio sito web, può essere fatto con Firebug. Le chiamate a risorse come immagini, css, javascript ecc, mostrano il DNS ID di CloudFront.
Il meccanismo di caching di CloudFront dovrebbe andare a regime nel giro di 30/40 minuti. Effettuare dei nuovi test di performance su gtmetrix.com. La componente CDN di YSLow dovrebbe avere una barra verde.
 Italiano
Italiano Inglese
Inglese